【モテたい】模写コーディングしてみました。
ブンブンハローYouTube!!

どうもHIKAKINです。(勢い)
どうもpsycoprogram0832です。
本日なんですけども、先日こんな記事を書いたわけです。
psychoshock0832.hatenablog.com
模写コーディングYOUTUBE教材でやると簡単やで。って記事ですね。
この記事を見て、やってみたいなって思った方も少なからずいたみたいで

まぁ知り合いなんですけど。
ありがたいことにブログ読んでいただいてるみたいです(うれC)
そんで、あの記事見て、問題点が二つ出てきたと思うんですけど、
・そんなもん全部動画のコード写したらできるやろ
って言うのと
・お前コーディングできんのか
ですね。はい。
前回の記事の動画で一通り模写できた人はですね。もう一回やる必要はないと思いますけど、
画面に書いてあるコードを書き移しただけでは、成長できてないと思うんですよ。
なので、
1回目カンニング多めだったなって人は、次は見ずにやってみよ!だったり違うやつやってみよ。ってマインドでやってみてください。
って前の記事に付け足しとけばよかったです。
「お前コーディングできんのか」に関してですけど。
できなかったらヤバいわけですよ。できない奴があんな「教えます」みたいな偉そうな記事書いたら
「ケツしばいたろか」
って僕なら思うので今日、実際にやってみました。
ーーーーーーーーーーーーーーーーーーーーーーーー
今回なんですけど、以下の動画で紹介しているやり方を参照しました。
前回紹介した、なつこさんの動画の実践編ですね。
この動画の12:37秒までの手順は参考にしましたが、
僕はCSSはファイルを個別に作りたい派なんで、そこからはなつこさんとお別れして一人で頑張りました。
今回模写したサイトは以下
https://free-hp.net/clinic/cl_001/
・やってみて難しかったこと(知らなかったこと)
1. hrefってそんな書き方やった、、、?
動画では<div><a href="">ブログ</a></div>
みたいに記述してたんですけど、僕は勘違いして覚えていて
<div href = ""></div>と記述してました。思い込みが一番良くない。
2. おい背景に画像どうやって入れるんや
HTMLに <img = "">で画像を入れてそれを親要素にして、子要素を上に配置しようと考えてました。(無理でした)
MDNの以下のページを参照して解決しました。
3. margin入れたら背景画像が消える
これはなぜ発生したのか分からなかったんですが、margin-topで余白を作ったらその分の背景画像が透過されずに白くなる。と言うことが発生しました。
親要素にposition:relative
子要素にposition:absolute :top :oopx ;
と入れて、marginではなく相対的に位置を決めてあげることで解決しました。
4. 要素の角を丸める
border-radius : oopx;で丸める。
ーーーーーーーーーーーーーーー
付録.1
やりながら感じた、知ってたらめちゃくちゃお得な情報を紹介します。
1.pxで要素の長さを指定するときは8の倍数で考える
これ、昔ドットインストールのデザインのカリキュラムに乗ってたと思うんですけど、
「理由は細かく説明しません。そういうもんだと思ってください」
って感じの説明だったんですよね。
模写コーデイングしてる際にpege ruler reduxっていう拡張機能を使って、要素の長さを測ってたんですが、
余白を測る時とか、「どこからどこまでが余白か分からない。」
ってことが起こるんですよね。
そんな時に、ざっくりと測って、8の倍数に近いpxを指定してあげると解決しました
どういうことかというと、
reduxで余白っぽい部分をざっくり測ると42pxの幅が出ちゃったと、
それに近い8の倍数は40だから40pxと想定できるな
ってかんんじで幅のサイズを決める考え方になるわけです
掛け算苦手な人はこれ見ればOK
-----------------------------------
とまぁ色々やってみてできたのがこれ
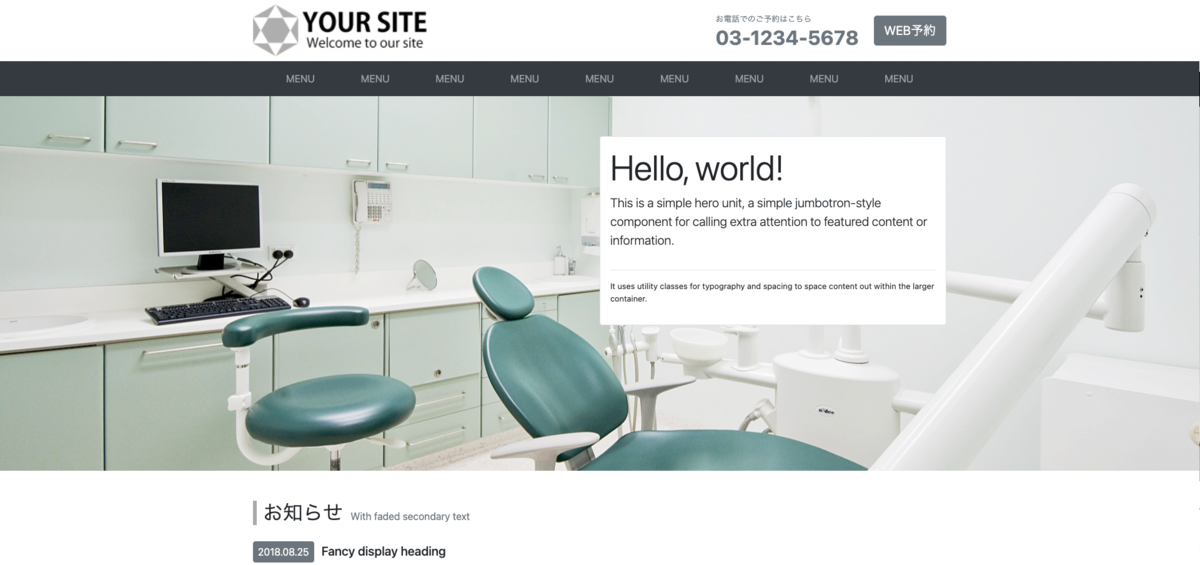
お手本

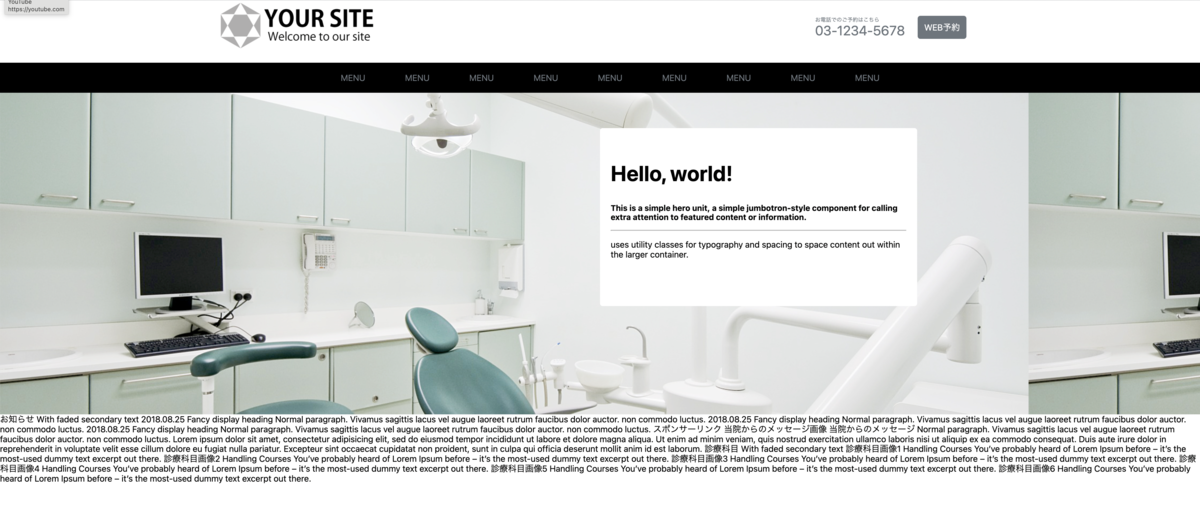
自分が描いたページ

うん。
微妙。
課題としては
1.なんか背景画像が伸びてる
2. フォント
3.全体的にサイズ感
だと感じました。根気よく細かく細かくサイズを測りまくって、ピッタリなサイズを見つける作業ができなかった、
もう少し知識つけたらまたやってみようと思いました!
ーーーーーーーーーーーーーーーーーーーーーーーー
いかがでしたか?
今回はちょっと長くなりましたが読んでいただいてありがとうございました。
次回は
「競馬初心者でも有馬記念だけはやるべき!理由3選」にについて書いて行きたいと思います。

twitterもやっていますのでFollowしていただけるとuresiiです!!